In een tijdperk waarin mensen meer dan ooit verbonden zijn via verschillende apparaten, speelt responsive webdesign een cruciale rol bij het bepalen van de online ervaring van gebruikers. Als je serieus bent over het optimaliseren van je website voor een breed publiek, kan je niet om dit concept heen.
Voordelen:
- Schaalbaarheid op verschillende apparaten
- Verbeterde gebruikerservaring
- SEO-voordelen
- Snellere laadtijden
- Eenvoudiger onderhoud
- Kostenbesparing
Wat is Responsive Webdesign?
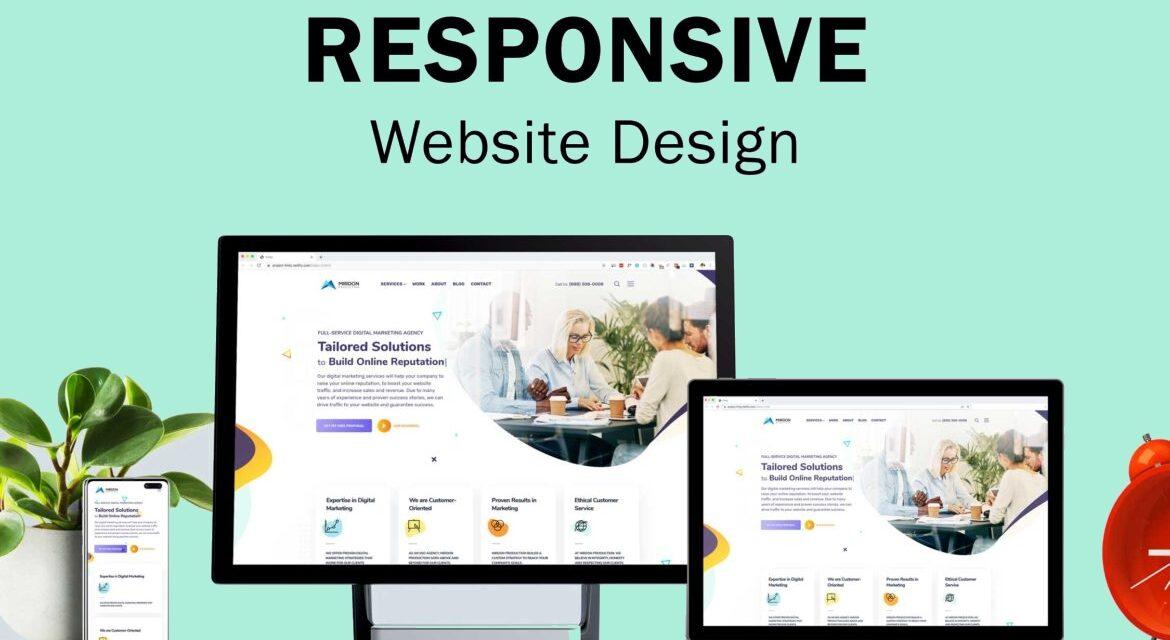
Responsive webdesign is een benadering waarbij het ontwerp en de ontwikkeling van een website zo worden uitgevoerd dat ze reageren op het gedrag en de omgeving van de gebruiker. Hierbij kun je denken aan schermgrootte, platform en oriëntatie. Met CSS en HTML wordt de website zo aangepast dat deze optimaal functioneert op verschillende apparaten, van desktops tot smartphones.
Schaalbaarheid op verschillende apparaten
In een wereld waarin smartphones en tablets steeds meer de overhand nemen, is het essentieel dat je website zich naadloos aanpast aan verschillende schermgroottes. Een responsive webdesign garandeert dat alle elementen van je site—tekst, afbeeldingen en formulieren—automatisch schalen en zich herschikken afhankelijk van het apparaat dat wordt gebruikt.
Verbeterde gebruikerservaring
Niets jaagt een potentiële klant sneller weg dan een slecht ontworpen, moeilijk te navigeren website. Responsive design verbetert de gebruikerservaring door te zorgen voor een consistente presentatie van je content, ongeacht op welk apparaat deze wordt bekeken. Dit leidt tot een hogere betrokkenheid en meer tijd die op de site wordt doorgebracht.
SEO-voordelen
Zoekmachines zoals Google geven de voorkeur aan websites die geoptimaliseerd zijn voor alle soorten apparaten. Een responsive design kan de SEO van je site dus een boost geven, waardoor je beter zichtbaar wordt in zoekresultaten en meer organisch verkeer naar je website trekt.
Snellere laadtijden
Een responsive website gebruikt moderne technieken zoals ‘adaptive image serving’, waardoor afbeeldingen sneller laden afhankelijk van de schermgrootte. Dit niet alleen verbetert de gebruikerservaring, maar draagt ook bij aan een hogere positie in de zoekresultaten, aangezien laadsnelheid een van de factoren is die Google gebruikt om websites te rangschikken.
Eenvoudiger onderhoud en kostenbesparing
Met een responsive design hoef je niet meerdere versies van je website te onderhouden. Dit bespaart tijd en middelen die je kunt besteden aan andere belangrijke aspecten van je bedrijf.
Conclusie
Responsive webdesign is geen luxe, maar een noodzaak in de moderne digitale wereld. Het biedt talloze voordelen, van schaalbaarheid en verbeterde gebruikerservaring tot SEO-voordelen en kostenbesparing. Het niet implementeren van een responsive design kan je dus op de lange termijn meer kosten dan je denkt, zowel in termen van verloren bezoekers als verloren inkomsten.
Responsive webdesign laten maken
Voor wie een stap verder wil gaan in de digitale wereld, adviseert SEO-Specialist.nl om een website met responsive design te laten maken. Het is een investering die zich op talloze manieren terugbetaalt, van een verbeterde gebruikerservaring tot een betere vindbaarheid in zoekmachines.